ShopDreamUp AI ArtDreamUp
Deviation Actions
Suggested Deviants
Suggested Collections
Description
Only Rules i have are:
1. Do Not claim my templates as your own.
2. Do not use my css codes in css contests.
3. Do not re-distribute
follow those rules and we will have no problems.
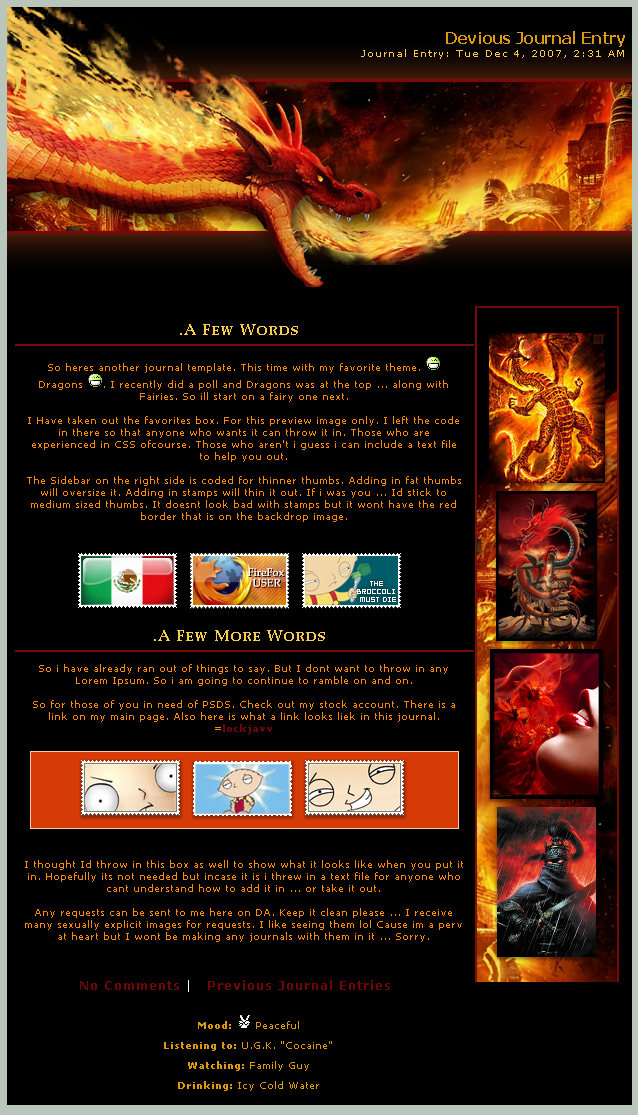
Just a dragon theme. Working on the subjects that were voted for most on my poll. Heres a dragon one. Many more to come.
Send a note if anythings missing. Besides the help file for adding/subtracting the favorites box. Since i put the code in there ... I figured it wouldnt be necessary. Forgot to take that part off the preview image. Sorry.
Sorry.
Id also like to say ... My screen resolution is 1280 x 1024. So i make these journals according to how they look on my screen. Smaller resolutions Are ofcourse going to look much different. I also only test my journals on Firefox 2. No idea how they work on IE.
Here is a link to the matching Gallery CSS. [link]
Download includes:
-DragonCSS
-DragonHTML
-Instructions
-Header
-Sidebar Image.
-ScreenShot
**Tutorial Added on how to change out the URL's inside the CSS code. You can find it here [link] **
1. Do Not claim my templates as your own.
2. Do not use my css codes in css contests.
3. Do not re-distribute
follow those rules and we will have no problems.
Just a dragon theme. Working on the subjects that were voted for most on my poll. Heres a dragon one. Many more to come.
Send a note if anythings missing. Besides the help file for adding/subtracting the favorites box. Since i put the code in there ... I figured it wouldnt be necessary. Forgot to take that part off the preview image.
Id also like to say ... My screen resolution is 1280 x 1024. So i make these journals according to how they look on my screen. Smaller resolutions Are ofcourse going to look much different. I also only test my journals on Firefox 2. No idea how they work on IE.
Here is a link to the matching Gallery CSS. [link]
Download includes:
-DragonCSS
-DragonHTML
-Instructions
-Header
-Sidebar Image.
-ScreenShot
**Tutorial Added on how to change out the URL's inside the CSS code. You can find it here [link] **
© 2007 - 2024 lockjavv
Comments141
Join the community to add your comment. Already a deviant? Log In
How do you install this as a journal? I can't get the ZIP file to open >.<